Cover Image Credits- Freepik.
For those who are new to programming, Visual Studio Code is a free, feature rich and open source text editor, maintained by Microsoft. It is one of the most popular text editors used by developers across the globe.
VSCode offers a wide range of extensions. In this article, I’m going to list down some of my favourite extensions, which I would recommend every web developer to try out.
Starting with the list,
1. Prettier - My all time favourite

Formatting code consistently throughout is a pain, especially when working in a team.
This problem is solved by Prettier, which formats the HTML, CSS, JavaScript, TypeScript and JSON code on save, once configured. It is a life saver when it comes to indenting and formatting the code.
This extension can be found here.
2. Live Server

Live Server sets up a quick development live server on the go, with live browser reloading automatically on save.
Using this extension, we don’t have to manually refresh the browser everytime after making changes in the code. This comes in very handy and saves a lot of time.
We can start or stop the server by a single click from the status bar.

This extension can be found here.
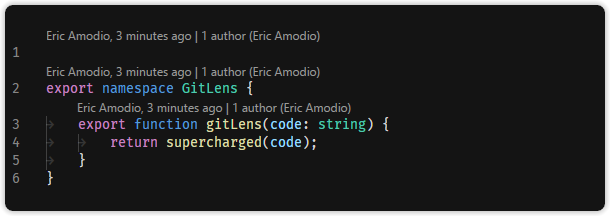
3. GitLens - Git Supercharged

We use Git on almost every programming day of our life. GitLens supercharges the Git capabilities built into Visual Studio Code.
It allows us to have a quick glimpse into who wrote that code and when a line or code block was changed. We can also jump back through the history to gain further insights as to how and why the code evolved.

You must surely try this out if you use Git for version control.
This extension can be found here.
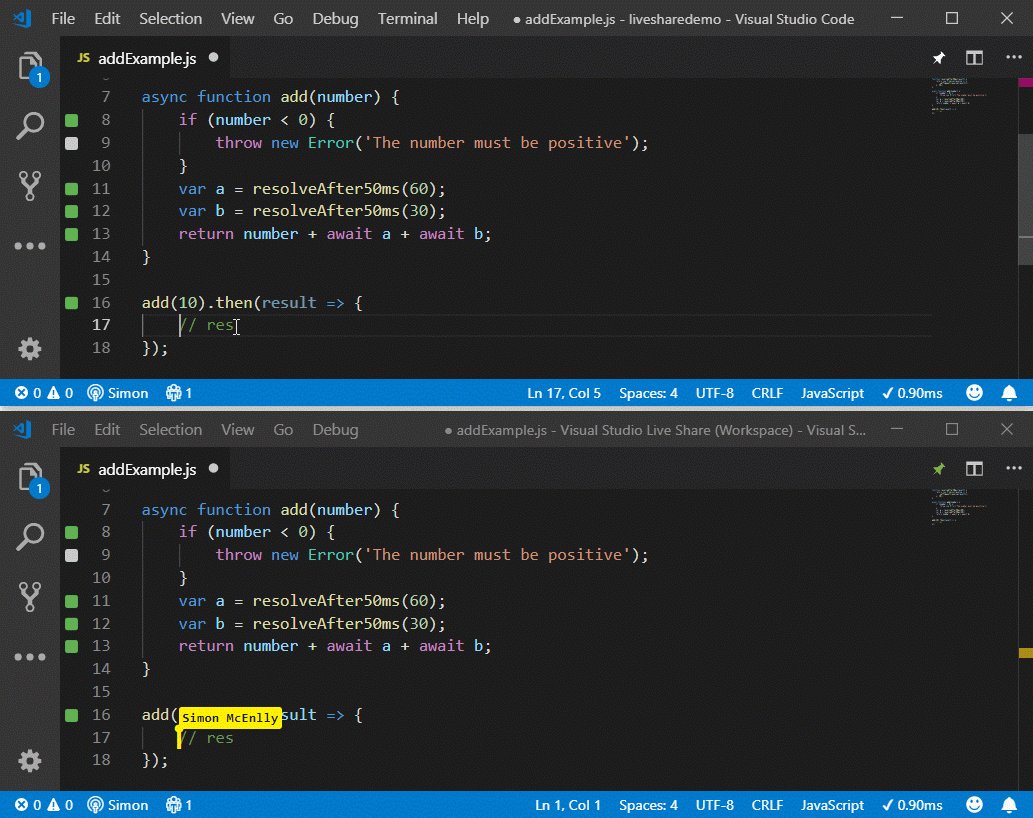
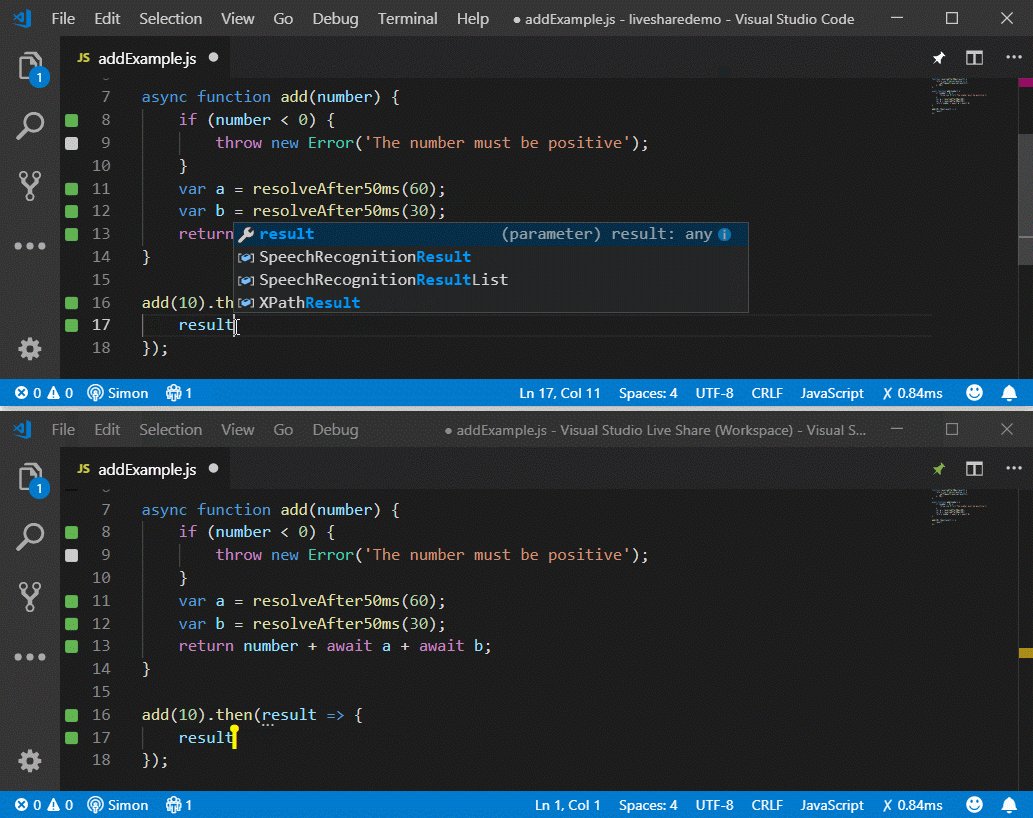
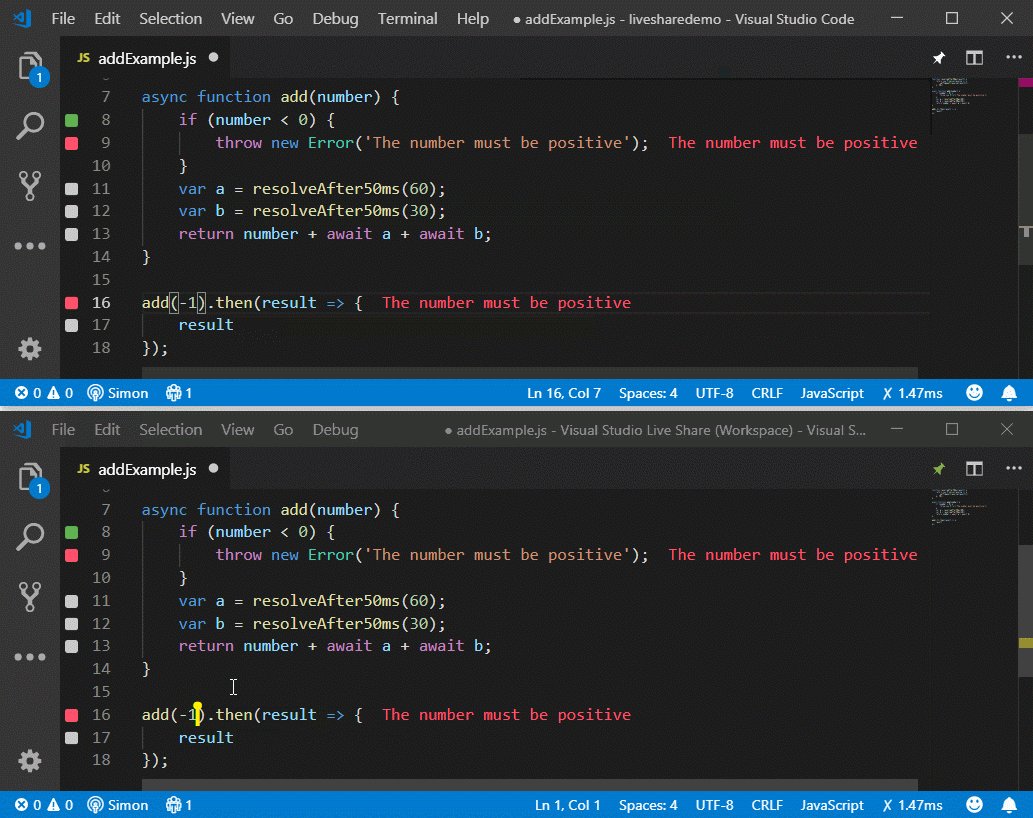
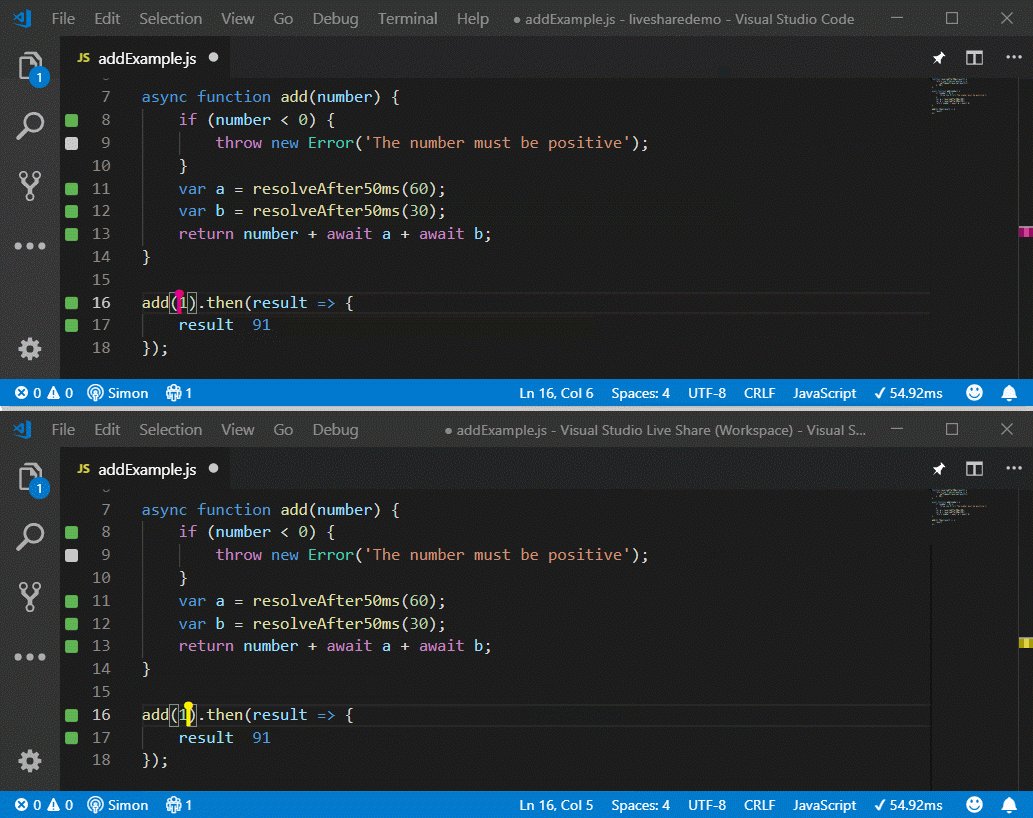
4. Live Share
Live Share has come in very handy during this pandemic, when we were physically distant from each other.

Developed by Microsoft, Live Share allows us to collaboratively edit and debug with others in real time, regardless what programming languages we’re using or app types we’re building. It allows us to instantly (and securely) share our current project, and then as needed, share debugging sessions, terminal instances, localhost web apps, voice calls, and more!
It allows developers to work together, while retaining their personal editor preferences (e.g. theme, keybindings), as well as having their own cursor.
This extension can be found here.
5. Material Theme and Material Theme Icons

As stated in the documentation,
” With Material Theme your dev experience will get a boost and your eyes will be always grateful to you. ”
Material themed icons allow us to replace the existing VSCode icons with beautiful Material Design icons.
The Material Theme extension can be found here,
Material Icon Theme can be found here.
Bonus For React Developers
6. Simple React Snippets

This extension is essentially a collection of simple React Snippets and commands used in day-to-day React.
As stated in the documentation,
” This is a hand selected set of snippets that work the way that you would expect, not just a copy of the documentation. ”
It is just amazing! This extension can be found here
7. ES7 React/ Redux/GraphQL/ React-Native snippets
This extension provides us JavaScript and React/Redux snippets in ES7 with Babel plugin features for VSCode
Do check out this extension. This extension can be found here.
Conclusion
The usage of extensions gives a boost to our coding speed and drastically increases the productivity of the development. These are my personal favourite extensions which I felt I should share. I hope that you found this useful.
Thanks for the read!